結論
8種類以上の画像サイズのファイルが生成されます。以上と書いたのは使用している、テーマやプラグインも独自のファイルサイズを生成する可能性があるからです。
背景
WordPress5.3より、画像アップロード時の画像サイズに大きな変更がありました。2560ピクセルよりも大きな画像は、自動的に2560ピクセルにリサイズされ、ファイル名に”-scaled”と接尾辞が付けられます。そしてこのファイルがあたかもフルサイズ画像としてWordPress内で使用されます。
例
iPhoneで撮影したabc.jpgと言う4032×3024ピクセルの画像をWordPressにアップロードすると、abc-scaled.jpgと言う2560×1920ファイルが生成されます。
この画像がフルサイズ画像としてWordPressの中で扱われます。
これは、現在のWebサイトを表示するスマートフォンやパソコンではこれ以上大きな画像は不要であるが、現在のスマートフォンはそれよりも大きな画像を作成するので、不必要に大きな画像をアップロードしないようにするためです。
※参考記事
Webサイトの表示速度は、Webサイトを作る上でとても大事な項目です。表示速度が遅いと、多くのユーザーはそのサイトから離脱します。
例にあげた写真はiPhone8で背面カメラで撮影した写真。1200万画素 大きさは4032×3024ピクセルです。
この写真が 4,356,587バイト 4.4MB
対して2000文字のテキストデータは6,099バイト 8バイト
この画像データは2000文字のテキストデータに対して714倍です。2000文字オーバーのブログってあまりないと思うので、結構な差です。
それに対して、多くの人が使うiPhoneの画面サイズは最新のiPhone11 Pro Maxで(1242×2688ピクセル)。
iPhoneで生成された4032ピクセルの画像は不要に大きいと言う事が判るかと思います。
WordPressでこの4032ピクセルの画像をアップロードすると何種類のサイズの画像ファイルが作成されるのか?
実際にこのファイルを、Twenty Twentyのテーマにアップロードした結果です。プラグインは全部停止しています。
以下のサイズの9種類の画像が出来ています。
- 150×150
- 300×225
- 768×576
- 1024×768
- 1536×1152
- 1980×1485
- 2048×1536
- 2560×1920(-scaled)
- 4032×3024
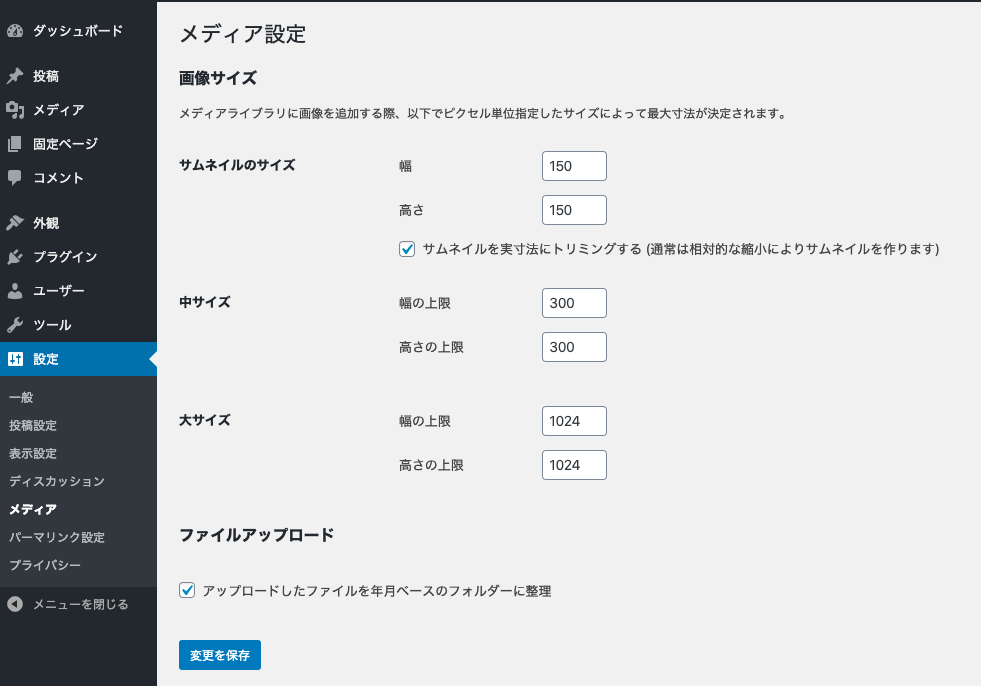
150, 300, 1024サイズは設定でサイズの変更可能
このうち150, 300, 1024はWordPressのダッシュボード(管理画面)の設定→メディア でサイズの設定が可能です。

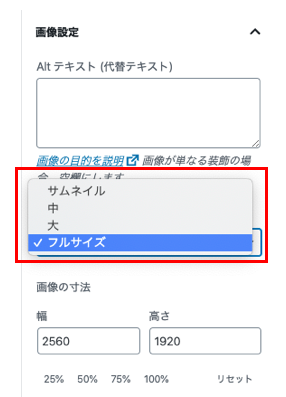
実際にここの設定は、画像を投稿や固定ページに埋め込むときにオプションとして見ることが出来ます。

画像サイズオプションのサムネイルは150, 中は300, 大は1024, フルサイズは元画像もしくは2560ピクセルの画像が使われます。
768,1536,2048ピクセルの画像はなぜ作られるのか不明・・・
768ピクセルの画像はかなり以前から作られていました。1536ピクセルと2048ピクセルの画像はWordPress5.3から追加されました。
いずれもダッシュボード内での画像サイズの変更は多分出来ません。(※もしも出来るならどなたか教えて下さい。function.php等での変更は出来そうです)
Webブラウザをリサイズした時に使用すると言う記述は見かけたのですが、オリジナルの記述が見つかりませんでした。
1920ピクセルの画像はTwenty Twentyのテーマが追加
1920ピクセルの画像はTwenty Twentyのテーマが追加したサイズです。Twenty Twentyのテーマのfunction.phpに
// Add custom image size used in Cover Template.
add_image_size( 'twentytwenty-fullscreen', 1980, 9999 );の記述があります。
この様に使用しているWordPressのテーマによって作成される画像サイズもあります。同様にプラグインが作成する画像サイズもあります。
2560ピクセルの画像はWordPress5.3からの仕様
2560ピクセルの画像はWordPress5.3からの仕様で、2560ピクセルよりも大きなサイズの画像がアップロードされると、2560ピクセルの画像が作られ、この画像がフルサイズとして扱われます。
画像サイズ選択ダイアログから選択するフルサイズはファイル名に -scaledと言う接尾辞を付けてこのサイズで保存されます。

オリジナルサイズの画像も保存されている
そして最後にオリジナルのファイルも保存されます。多分WordPressの機能から明示的に使う事は出来ません。ただし、自分でURLの推測は出来るので”-scaled”の文字を取り除いたURLを使えば、元のサイズの画像が表示されるはずです。
アップロードした画像より大きなサイズの画像は生成されない
例えば1200×800ピクセルの画像をアップローした時は、そのサイズ以下の、1024,768,300,150サイズの画像しか生成されません。
終わりに
画像のサイズはWebサイトの表示速度に直結します。不要に大きな画像を表示しないためにこのように沢山のサイズが作られるのだなと、改めて認識しました。
この知識があると、WordPress内で画像の取扱がしやすくなったり、画像を扱うプラグインの設定が容易になるので是非知っておいて下さい。