結論
写真はJpegで投稿。ロゴデータやイラストなど色数が少ない物はPNGで投稿。この前提で、
画像のクオリティがとても大事な方
画像のクオリティが普通であれば良い方
Imsanityとは?
WordPressで画像をアップロードするときに、画像サイズを小さくするプラグイン。Jpegファイルは圧縮率を指定することで、画像ファイルの圧縮も出来ます。
PNGは圧縮の設定が無いのですが、テストをする限りは行われているようです。しかしその記述もオプションも無いので今回は圧縮はJpegのみで検証しました。
Imsanityの各設定項目について
固定ページ / 投稿でアップロードされた画像
これは投稿ページと固定ページで画像をアップロードしたときに適用される設定。ここは1024ピクセルまたは1920ピクセルを設定します。
メディアライブラリへ直接アップロードされた画像
これはメディアメニューで画像をアップロードしたときに適用される設定。ここは1024ピクセルまたは1920ピクセルを設定します。
その他の方法でアップロードされた画像(テーマヘッダー、背景、ロゴなど)
これはWordPressのテーマやプラグインで使う画像をアップロードするときに適用される設定。これは用途によって必要なサイズが変わるので、0x0の設定をして設定を無効にします。
JPG 画像品質
これが圧縮率を決めるパラメータ。1が一番画質が悪く100が一番画質が良いです。オススメは一般使いは50、写真が重要な人は82です。
BMP 形式を JPG 形式へ変換する
BMPは画像ファイルサイズが大きいので、JPEG変換します。
PNG 形式を JPG 形式へ変換する
PNGはJPEG変換すると画像によっては見た目が落ちるので変換しません。ファイルの特性上、写真はJpegで投稿。ロゴデータやイラストなど色数が少ない物はPNGで投稿することをオススメします。
Deep Scan
If searching repeatedly returns the same images, deep scanning will check the actual image dimensions instead of relying on metadata from the database.
「検索が同じ画像を繰り返し表示するときは」と読めます。この状況が何のことを言っているのか特定出来ませんでしたが、これが行われなければこの設定はそもそも無視されるはずです。
この状況が行われたときは、データベースに登録されたデータでは無くて、実際の画像ファイルを調べてサイズ等の情報を取得します。と書いてあります。
これは推測ですがきちんとデータが取れてないと判断したら、実ファイルを見に行くよと言っているように思います。
その時は処理が遅くなるのだと思いますが、エラーを回避する方向の設定だと思うのでチェックをしておきます。
これが原因と思われる処理で重くなった場合、このチェックを外してみてください。
Webサイトの表示速度を速くすることは正義
Webサイトの表示速度はとても大切です。Webサイトの表示が2秒遅いだけで直帰率が50%増加したと言う記述もあるほどです。
サイト表示が2秒遅いだけで直帰率は50%増加! DeNA事例から学ぶWebの自動最適化手法/日本ラドウェア
Webサイトの情報は
- テキスト
- 画像
- 動画
- 音声
の4種類があります。ほとんどの場合、テキストと画像で構成されます。
日本語テキスト2000文字で6000バイトちょっとの情報量なのですが、例えばiPhoneで撮影した画像(4032×3024ピクセル)は12.7MB(12,739,312byte)。
2000文字テキストの2088倍の情報量になります。WordPress5.3からは長辺2560ピクセル以上の画像は自動的に2560ピクセルまでリサイズされますがそれでも画像の情報量はWebサイトの大部分を占めると言っても良いと思います。
そこで、画像の情報量を充分な範囲内で小さく、圧縮してWebサイトの表示速度を上げることが大事です。
画像ファイルを小さくする2つの要素
それは
- 画像の縦横のサイズ
- 画像の圧縮率
です。
画像の縦横サイズ
これは小さければ小さいほど画像ファイルのサイズが小さくなります。
画像の圧縮率
画像は圧縮することが出来ます。圧縮するロジックはいくつもあるのですが、圧縮率が高くなると、見た目にも影響が出てきます。影響が出ない範囲で、圧縮率を高めることが大事です。
適切な画像サイズとは?
今のWebサイトの閲覧環境は
- PC
- タブレット
- スマートフォン
一番大きいのはPCなので、そこに必要な画像サイズがあれば充分です。
ここは各自の判断になりますが、大画面ディスプレイだと、横幅2560ピクセル前後、4Kディスプレイだと3840ピクセル、8Kディスプレイだと7680ピクセルです。
4Kはちらほら、8Kはこれからと言う感じでしょう。
私は2020年現在ではまだ画像の横幅は1024ピクセルで良いと思っています。そして写真表現が大事なWebサイトでも1920ピクセルあれば充分でしょう。
4K、8Kのモニタで綺麗に見せるWebサイトは当然そのサイズになります。
適切な画像の圧縮率は?
これは一概には言えません。と言うのも元々の画像によって同じ圧縮率でも出来上がりの画像が違ってくるからです。
今回は、iPhoneで撮影した写真を圧縮率 100, 82(デフォルト),50,25,1にして実際に実験してみました。
それぞれの圧縮後の画像を比較しました。
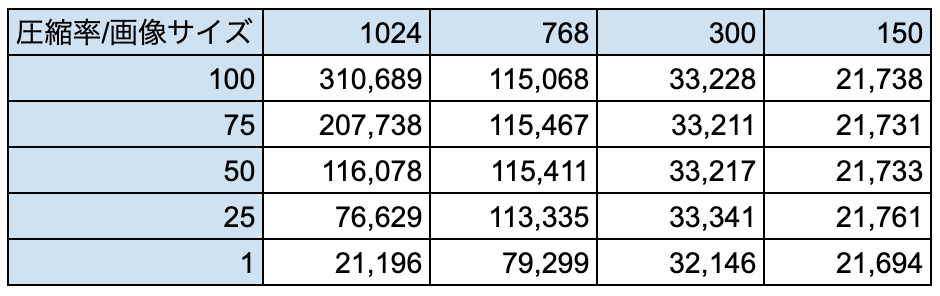
生成されるファイルサイズの比較
圧縮率毎に生成されるファイルのサイズを調べた表が以下の通りです。元画像はiPhoneで撮影したこの画像です。

ファイルサイズを見ると、Imsanityで設定した画像サイズのみ大きなファイルサイズの変化があって、その他のファイルサイズにはほぼ影響がありません。

ちなみにWordPressでは画像のアップロードをする時に複数枚の画像が作られます。
以下に、各圧縮率毎の設定したサイズの画像を並べます。





1はさすがに誰でも画像が粗いとわかりますね。使えません。圧縮率25は一見良さそうに見えますが、圧縮率50と比べると、はやり細部の情報がかなり無くなっていることがわかります。
50、82、100は正直見た目ではわかりませんでした。
と言う事で50の設定がオススメではあるのですが、画像によってはもしかすると見た目が元写真と変わってしまう可能性はあるので、慎重を期したい人はデフォルトの82が良いかもしれません。
以上よりオススメの設定は最初に書いた通りになります。