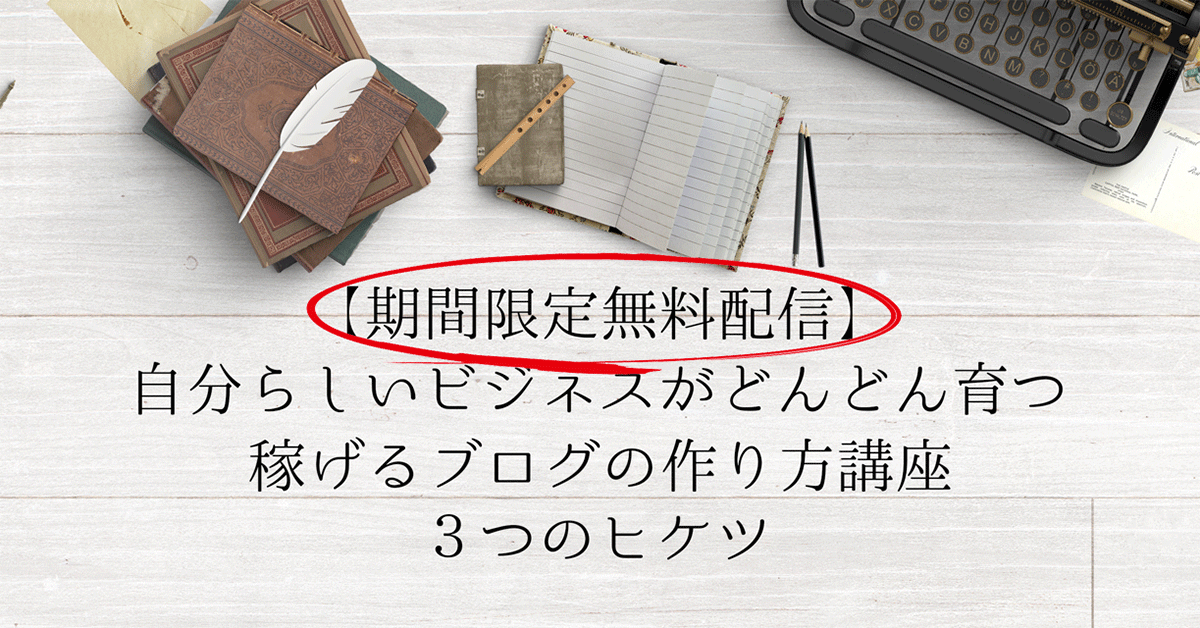
Facebookでシェアする時に表示される画像で、読まれる確率は変わる
タイトルにエネルギーを込める。昨日は描きました。
人に読んでもらうためにもう一つ大事なこと。
Facebookでシェアするときに、タイトルよりも目立つものがあります。
それは、画像です。
その画像は、OGP(Open Graph Protocol)と呼ばれています。正確にはこのOGPの1つの属性のひとつに画像を指定できる属性があり、そこに指定した画像が表示されます。

OGPは、上の画像の赤い枠の中に表示されるものを構成するために、必要な属性をシェアされるWebサイト側で指定することが出来ます。
WordPressなら簡単に設定できる
WordPressで作られたサイトなら、その設定は比較的簡単にできます。多くの場合は、アイキャッチ画像と言う属性をWordPressの記事内で指定すると、それが表示される場合が多いです。
正確には、WordPressサイトの見た目を決めるテーマと言われるものによってその設定の仕方は決まることが多いです。ほとんどはアイキャッチ画像が表示されます。
上手く表示されない場合は、All In One SEO Packなどのプラグインを入れれば、そこできちんと表示させる設定をする事が出来ます。
Amebloで表示される画像
Amebloの場合その設定をする場所がありません(2018年2月28日現在)。正確な仕様はわかりませんが、ブログ記事の中の最初の画像が表示されるようです。
ただしその画像のサイズが横200ピクセル以上である事が必要そうです。
それに満たないと、プロフィール写真が表示されたりします。
シェアされる画像のサイズ
このFacebookでシェアされる画像のサイズの推奨サイズは1200ピクセル×630ピクセルと決まっています。
この画像サイズの画像を設定すると綺麗な表示になります。
その他のサイズだと画像が切れたり、小さい画像だと、拡大されるので画像がぼやけたりします。
縦が長い画像を選ぶと、Facebook側で表示されるレイアウトが変わります。
表示させる画像は文章に合うものに
表示させる画像は、タイトルにマッチしたものを選ぶことが大事です。タイトルとまったく関係無いと、違和感を感じるんですよね。
そして違和感を感じると、スルーする確率も増えます。
表示される画像を工夫する
画像は、文字よりもインパクトがあります。ですから画像に工夫を凝らすと人目を引くことができます。
画像の編集は、エネルギーもかかるので毎日更新するブログに最適な画像を、毎回設定することは大変かもしれません。
でももしも可能ならば、時々でもいいのでその画像を意識してみるといいかもしれません。
〜〜〜Shu's BOXからのお知らせ〜〜〜
あなたのブログを毎日読んでコメントします。ブログコンサルティング、
ご興味ある方は是非!
〜〜〜Shu's BOXからのお知らせ〜〜〜
自分らしく毎月30万稼ぎませんか?









ディスカッション
コメント一覧
まだ、コメントがありません